Polldaddy الخدمة الممتازة لإنشاء استطلاع (تصويت) باللغة العربية لموقعك

يمكنك تجريبه من النموذج الآتي (و في الآن ذاته يسعدني تصويتك!).
ما دافعك لإنشاء مدونة على بلوجر؟
أولا: إنشاء حساب
توجه إلى الصفحة الرئيسية للموقع و أنشئ حسابا جديدا عبر الضغط على الزر الكبير الأحمر. اختر الخطة المجانية و اضغط زر التسجيل كما هو موضح في الصورة.

ثانيا: إنشاء استطلاع
في واجهة لوح التحكم dashboard اضغط زر إنشاء استطلاع جديد كما بالصورة.

ثم أدخل سؤال الاستطلاع و الخيار المحتمل اختيارها من طرف المصوت، الصورة الآتية توضح الأمر.
 |
| اضغط على الصورة لمشاهدتها بوضوح |
شرح الأرقام.
1 - ضع علامة في خانة الخيار إن كنت ستتيح للمصوت إمكانية اختيار أكثر من جواب واحد.2 - فعل الخيار إذا أردت ترتيبا عشوائيا للخيارات .
3 - فعل الخيار إن كنت ستمكن المصوت من كتابة إجابته في حال لم يجد ما يناسبه من بين الخيارات المتاحة. (الحقل لا يظهر لكن في المحصلة النهائية أو عند استعراض الاستطلاع سيظهر.)
ثالثا: تخصيص شكل الاستطلاع
مؤقتا سنختار شكلا من الأشكال المتاحة على أن نعدله لاحقا. الصورة توضح!
 |
| اضغط على الصورة لمشاهدتها بوضوح |
رابعا: خيارات إضافية
 |
| اضغط على الصورة لمشاهدتها بوضوح |
شرح الأرقام:
1 - تمكنك من وضع تاريخ لإنهاء الاستطلاع أو إغلاقه متى ما أحببت.2 - من خلالها تختار ترجمة لمفردات الاستطلاع. (غير موجودة مسبقا فأنت من سيترجم المفردات، و سنشرح ذلك لاحقا).
3 - لك أن تختار إظهار النتائج للمصوت أو إخفاءها عنه أو عرض نسبة مائوية فقط.
4 - لكي لا يصوت زائر مرتين لك أن تفعل أحد الخيارين الثاني أو الثالث اللذان يمكنانك من تعرف المصوتين عبر "الكوكيز" أو عنوان IP و منعهم من التصويت مجددا .
5 - لتفعيل التعليقات على استطلاعك في موقع Polldaddy .
6 - فعله لوضع رابط صغير في مربع استطلاعك لمشاركته عبر المفضلات الاجتماعية.
بعد إنهاء التعديل اضغط الزر الموجود في آخر الصفحة و أغلق النافذة المنبثقة فلا حاجة لنا بها الآن.

أولهما ترجمة المفردات
و تكون كالآتي:
 |
| اضغط على الصورة لمشاهدتها بوضوح |

و في النافذة المنبثقة الثانية تبدأ الترجمة و تضغط زر الحفظ بعد تسمية ملف الترجمة (العربية مثلا).
 |
| اضغط على الصورة لمشاهدتها بوضوح |
النتائج
شكرا لك على التصويت
رجوع
آخر:
شكرا لك، لقد توصلنا بصوتك قبلا.
مجموع الأصوات
أصوات
التصويت مغلق
صوِّت
المرجو تحديد خيارك أولا!
تعليقات
شارك
الآن أنت تملك ملف ترجمة لاستطلاعك بقي ...
ثانيهما تخصيص شكل الاستطلاع
افعل كما في الصورة
 |
| اضغط على الصورة لمشاهدتها بوضوح |

بعد ذلك ستفتح أمامك الصفحة الموضحة في الصورة أسفله. في هذه الصفحة إمكانيتان أولاهما التخصيص المرئي، و منه يمكنك تعديل الشكل باستبدال القيم الموجودة في النموذج، لكن الاعتماد عليها فقط، لن يمكنك من تخصيص مربع استطلاعك ليوافق خصائص اللغة العربية. الإمكانية الثانية تكون عبر تحرير ملف ال css و هو الأفضل طبعا لأنه يتيح لك تحكما أكبر، و طبعا سنتبع الإمكانية الثانية.
 |
| اضغط على الصورة لمشاهدتها بوضوح |
 |
| اضغط على الصورة لمشاهدتها بوضوح |
/* Plain white medium */
.pds-box {
direction: rtl;
font-family: Tahoma, Helvetica, Arial, sans-serif;
background: #fff;
border: 1px solid #ccc;
width: 300px;
font-size: 12px;
text-align: right;
color: #4e4e4e;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
.pds-box A {
outline: none;
}
.pds-clear {
display: block;
clear: both;
}
.pds-box-outer {
padding: 12px;
}
.pds-question-top {
font-size: 14px;
line-height: 120%;
color: #333;
font-weight: bold;
padding: 5px 0 15px;
position: relative;
}
.pds-answer {
padding: 10px 0;
border-top: 1px solid #e8e8e8;
border-bottom: 1px solid #e8e8e8;
}
.pds-answer label {
color: #333;
font-size: 13px;
line-height: 150%;
position: relative;
}
.pds-answer-group {
display: block;
padding: 8px 0;
}
.pds-answer-group BR {
display: none;
}
.pds-answer-input {
display: block;
float: right;
width: 25px;
}
.pds-input-label {
display: block;
float: right;
width: 245px;
cursor: pointer;
}
.pds-answer-other {
padding: 0 10px 0 0;
}
.pds-textfield {
background: #FFF;
border: 1px solid #d1d1d1;
font-size: 12px;
padding: 2px;
width: 150px;
}
.pds-answer-other BR {
display: none;
}
.pds-other-label {
display: block;
float: right;
cursor: pointer;
}
.pds-feedback-group {
display: block;
padding: 8px 0;
}
.pds-feedback-label {
display: block;
padding: 0 0 5px;
}
.pds-feedback-per {
font-weight: bold;
}
.pds-feedback-votes {
font-weight: normal;
}
.pds-answer-feedback {
background-color: #f1f1f1;
border: 1px solid #d1d1d1;
position: relative;
}
.pds-answer-feedback-bar {
font-size: 2px;
background: #3478e3;
height: 18px;
}
.pds-vote {
padding: 10px 0;
}
.pds-votebutton-outer {
}
.pds-vote BR {
display: none;
}
.pds-vote-button {
color: #464646;
padding: 3px 25px;
white-space: nowrap;
background: #F2F2F2 url('http://s3.wordpress.com/wp-admin/images/white-grad.png') repeat-x scroll right top;
-webkit-border-radius: 11px;
-moz-border-radius: 11px;
border-radius: 11px;
border: 1px solid #999;
cursor: pointer;
font-size: 12px;
font-family: 'Tahoma, Lucida Grande',Verdana,Arial;
text-align: center;
text-decoration: none;
line-height: 25px;
font-weight: bold;
white-space: nowrap;
}
.pds-vote-button:hover {
border: 1px solid #333;
}
.pds-vote-button-load {
color: #464646;
padding: 3px 25px;
white-space: nowrap;
-webkit-border-radius: 11px;
-moz-border-radius: 11px;
border-radius: 11px;
border: 1px solid #999;
cursor: pointer;
font-size: 12px;
font-family: 'Tahoma, Lucida Grande',Verdana,Arial;
text-decoration: none;
line-height: 25px;
font-weight: bold;
white-space: nowrap;
background: #EEE url('http://i.polldaddy.com/polls/vote-loader-eeeeee.gif') no-repeat scroll 50% 50%;
}
.pds-vote-button-load SPAN {
visibility: hidden;
}
.pds-links {
padding: 10px 0 0;
display: block;
text-align: center;
}
.pds-links-back {
padding: 10px 0 0;
display: block;
text-align: center;
}
.pds-links A {
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-size: 12px;
color: #4e4e4e;
text-decoration: none;
padding: 0 4px;
line-height: 24px;
display: inline-block;
font-weight: bold;
}
.pds-links-back A {
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-size: 12px;
color: #4e4e4e;
text-decoration: none;
padding: 0 4px;
line-height: 24px;
display: inline-block;
font-weight: bold;
}
.pds-links A:hover {
text-decoration: underline;
}
.pds-links-back A:hover {
text-decoration: underline;
}
.pds-comments SPAN {
font-weight: normal;
}
.pds-total-votes {
padding: 10px 0 0;
position: relative;
}
.pds-total-votes SPAN {
font-weight: bold;
}
و سيبدو الاستطلاع بشكل بسيط يناسب أغلب المدونات، هذا مظهره.

المحصلة: لدينا الآن ثلاثة أشياء، استطلاع، ملف ترجمة (تعريب) و ملف شكل (style). أحسنت! سنجمعها كالآتي.
 |
| اضغط على الصورة لمشاهدتها بوضوح |

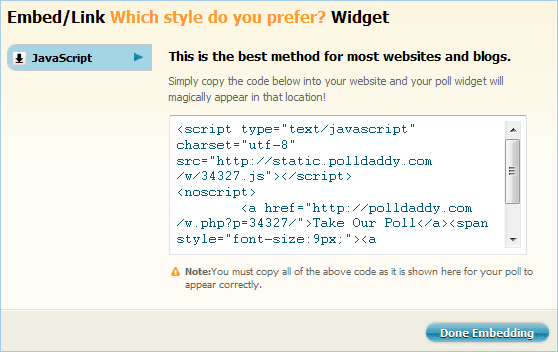
بعد هذا استطلاعك صار جاهزا، و لم يبقى سوى توليد الكود الذي ستضعه في موقعك أو مدونتك. و لأجل ذلك اتبع الآتي.

عندها ستظهر أمامك نافذة، اضغط فيها على زر Add New Widget ثم افعل كما بالصورة.

و بعد ضغط زر الحفظ، انسخ الكود الموجود في النافذة الجديدة و ضعه في موقعك أو مربع أو بلوك إن كنت تستعمل مدونة بلوجر أو وووردبريس أو أي برنامج إدارة محتويات آخر، و كذلك يمكنك وضعه في مواضيعك.

هذا ليس كل شيء فموقع Polldady يتيح لك إمكانية المتابعة الفعلية لنتائج الاستطلاعات و إخبار أصدقائك بها عبر البريد الإلكتروني و التعليق عليها. كما و يقدم خدمتين جيدتين أخريين هما خدمة إنشاء الاستمارات (تشبه الاستطلاع لكن فيها يمكنك طرح الإسئلة و طلب بيانات متعددة من الزائر...) و خدمة التقييم حيث يمكنك من نظام تقييم (تقييم بالنجوم...) للمواضيع، المنتوجات، الأعمال و غيرها ... إذا شاء العلي القدير أكتب مواضيع أخرى حولها.
إضافة : هناك إمكانية أخرى لإدراج الاستطلاعات في مدونات ووردبريس الخاصة و هي كالآتي:
1- حمل ملف الإضافة المضغوط من هنا.
 تحميل إضافة Poll daddy
تحميل إضافة Poll daddy 2 - فك الضغط عن الملف و ارفع مجلد الإضافة إلى الامتداد wp-content/plugins
3 - من لوح تحكم مدونتك فعل الإضافة.
و هذا مقطع فيديو يبين كيفية الاستعمال.
أتمنى أن يكون الموضوع ذا إفادة، و أسألكم الدعاء!